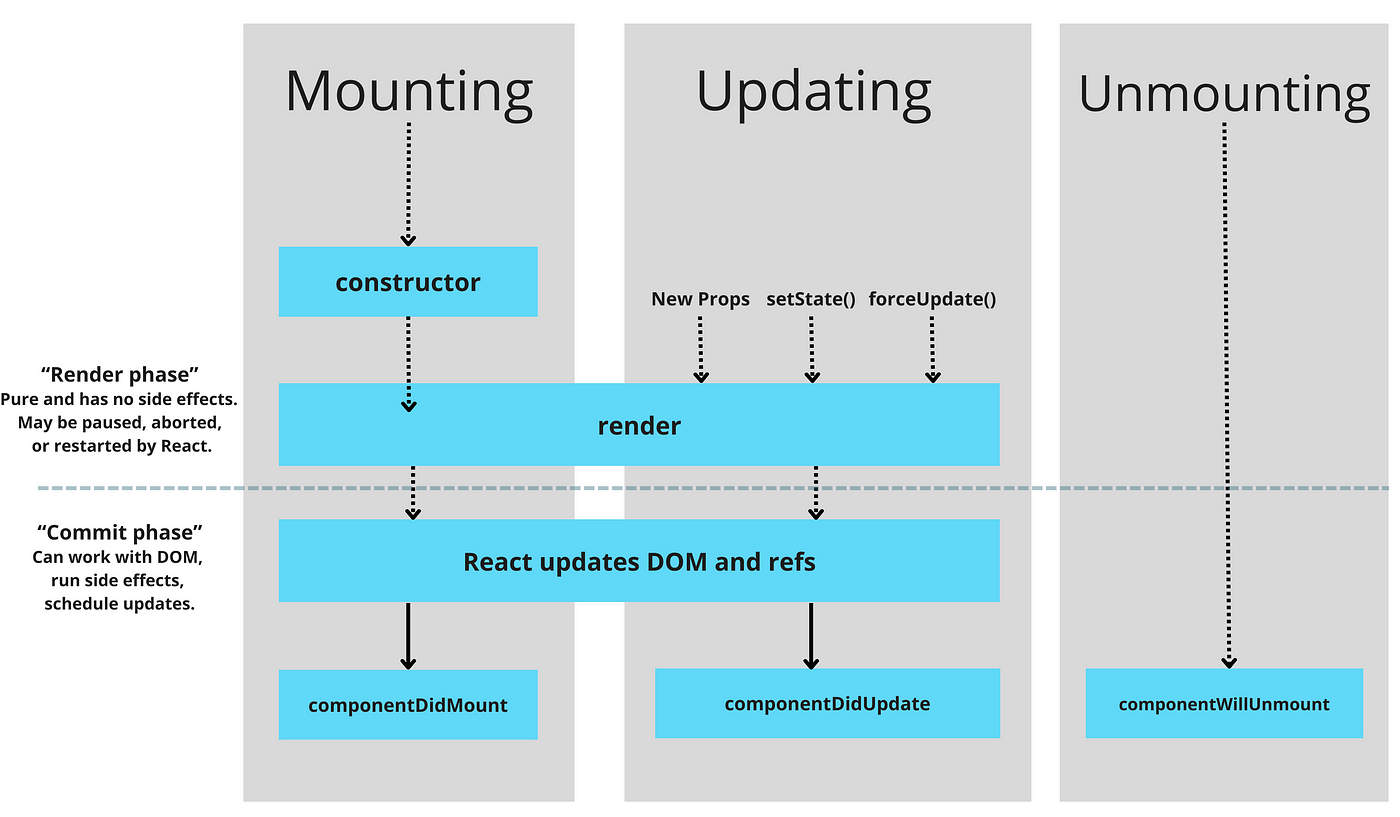
Component Will Mount | Component Did Mount | Constructor | Get derived State From Props | React - YouTube

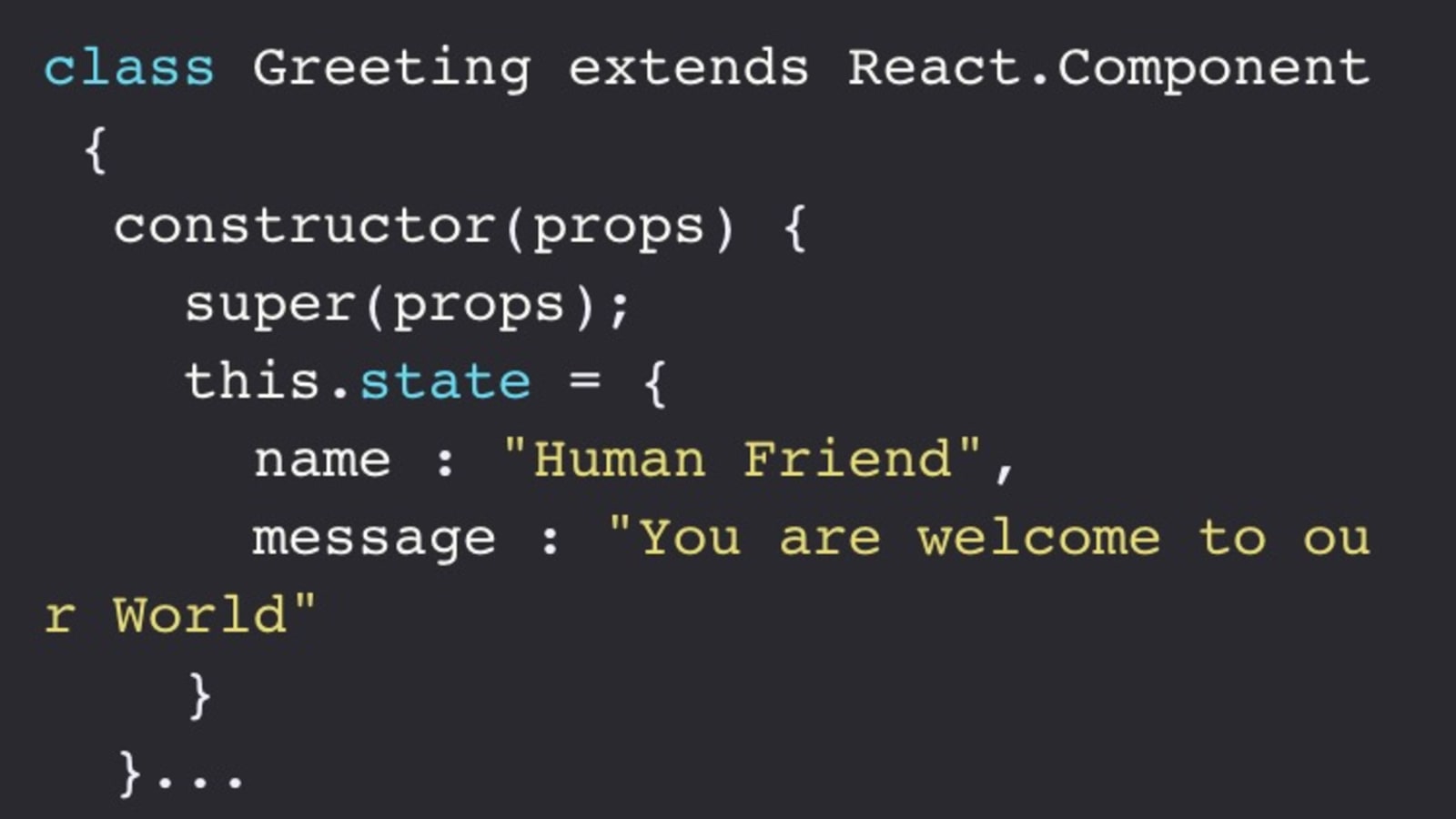
How to emulate a “Constructor” in React Functional Component with Custom Hooks | by Theodoros Mathioudakis | JavaScript in Plain English

Component's Lifecycle Methods in React - Detailed Clarification With Examples | JavaScript in Plain English











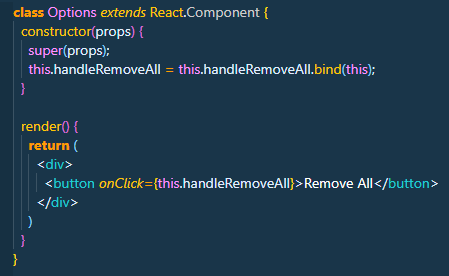
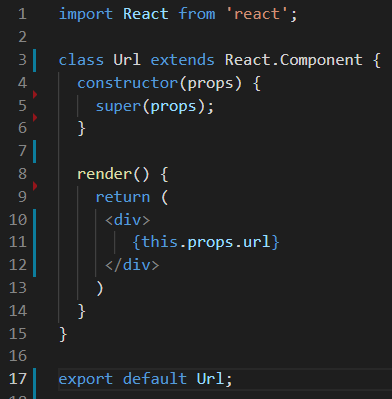
![react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow](https://i.stack.imgur.com/J4k9B.jpg)